A headless Shopify store front using the Shopify GraphQL API. Two workflows for Users & Guests. Supports Saved History, Wishlist, Order History and more!
Headless Next.js Shopify
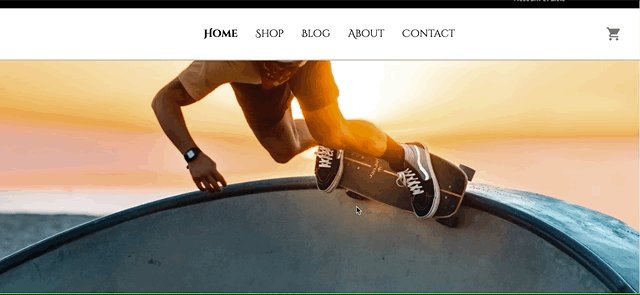
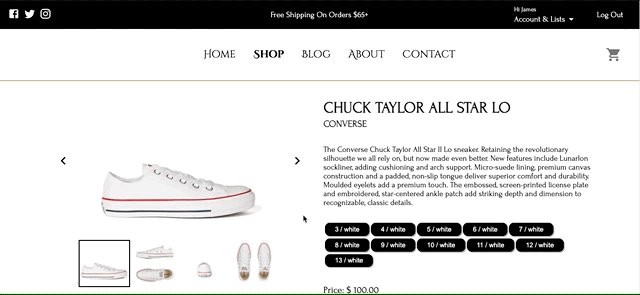
A headless Shopify App built with Next.Js and Shopify's GraphQL Storefront Api. This app supports two workflows - one for guest users and one for registered users. All users can browse by collection or by all products. As they browse, their history is stored for them to view later. Users can add and remove items to their cart. As they add items to their cart they will be brought to a upsell page that will show them recommended products. When users are ready to checkout, payment is handled on Shopify. All users have access to the blog roll and posts.
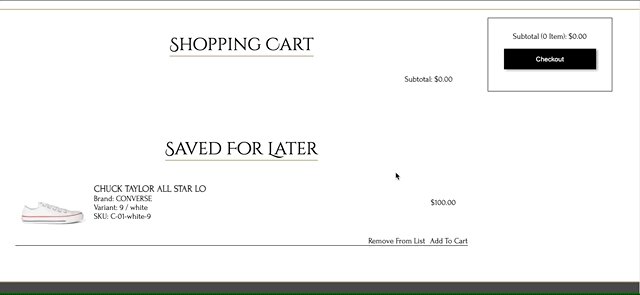
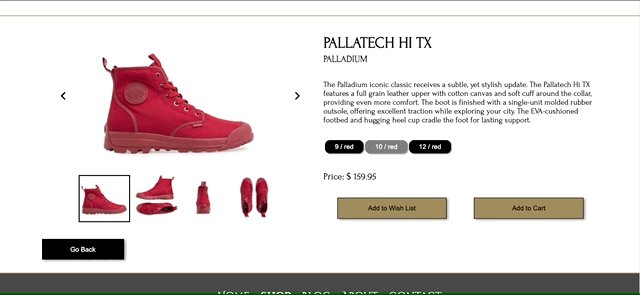
Register Users have access to their order history, a wishlist where they can store their favorite items and they can also save items in their cart to a "save for later" (similar to amazon's cart). Registered users can reset their password as well. Users data is a mix of a profile stored in the DB, along with their lists data. The rest of the data is requested from Shopify using a user token.
Guest users have their browsing history and their cart persisted in local storage. If Guests choose to become registered users, their data will save to the DB.
If you would like to try the experience of a registered user:
login james @ jamesmcgahn . com password: 123456
I wanted to protect the API routes with CRSF protection. Next auth provides a way to access a token and passing it was easy but the hard part was getting the token from the cookie on the request and then validating it. This took some time but eventually, I was able to figure it out.